Introduction
On any website the key is to get visitors to navigate easily. This is done with the help of Menus. Menus are usually links to other parts of the website or even completely different sites which allow great navigation options for someone visiting a blog.
How it works with Blogger!
In Blogger.com we can show menus with the help of Gadgets. This is done by editing the theme layout but showing menus in sidebar columns of the theme.
How it works with WordPress!
WordPress 3.0 provides a new feature Menus under Appearance which helps up to create navigation Menusfor pages, categories and links.
How do we manage Menu?
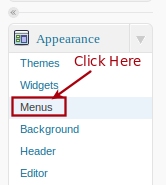
- Lets start by clicking on Menus option under Appearance.
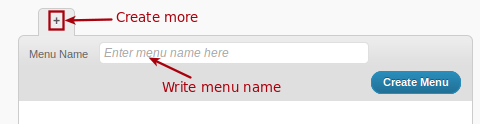
- Now enter the menu name and then click on Create Menu button.
- Click on “+” sign to add more menus. (See image below)
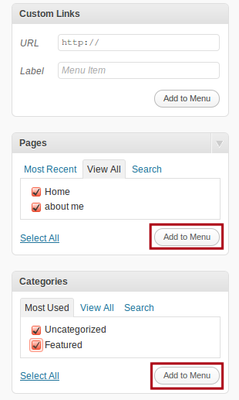
- Select Pages, Categories or Custom Links from left box (See the image) and add it into menu.
- Now click on the Save Menu button.
- You can also re-arrange your menu by simply drag and drop selected items like we do with widgets. 🙂 In case you are wondering about Widgets check out Managing widgets in WordPress.
Note : In a single created menu you can add Pages, Categories and Custom Links.
Bonus Tips
You can also add menu in your sidebar. You just need to add Custom Menu widget. For details about Managing widgets in WordPress.
Summary
In Blogger.com we can add navigation menus in the theme with gadgets and similarly we can add navigation menus in WordPress with the help of Widgets. But WordPress has recently added the new menu option which allows creating new menus to navigate your blog.